В коммерческих шаблонах WordPress обычно установить бесшовный фон для блога не составляет труда, так как есть простые и понятные визуальные настройки.
Открываем настройки темы из любой страницы блога


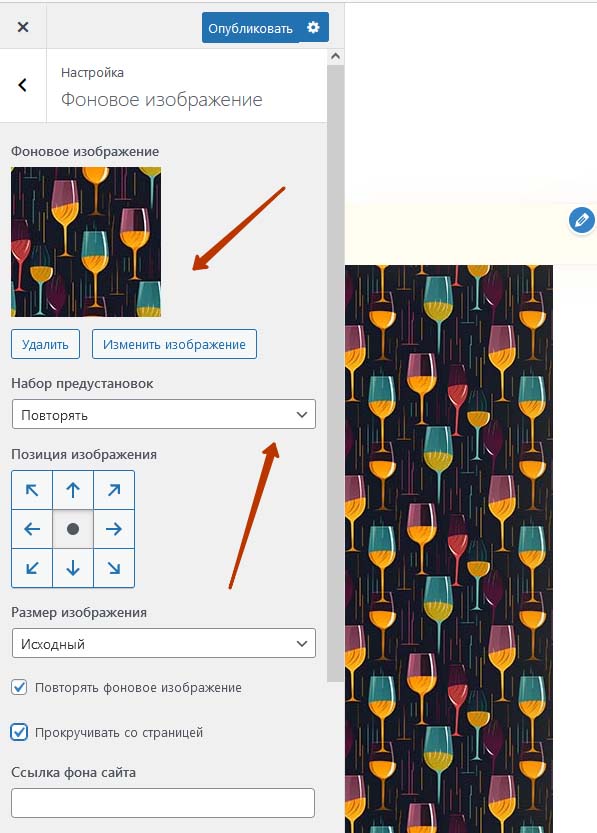
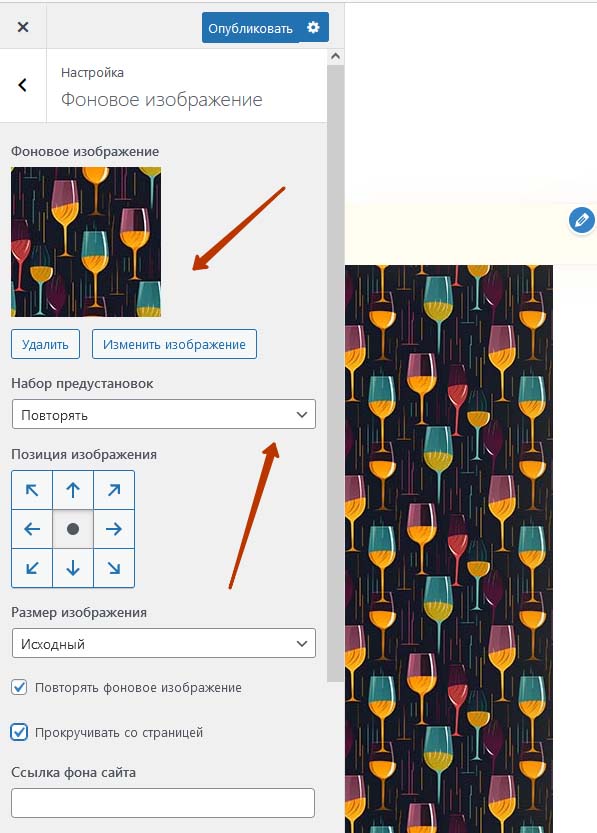
Далее находим специальный раздел, который позволяет установить и настроить фоновое изображение. Загружаем бесшовный фон и выбираем опцию повторения фона.


Сохраняем настройки


Фон для блога установлен.
Если на сайте нет раздела установки фона
Как быть, если для блога используется бесплатный шаблон и в настройках нет раздела добавления фона?
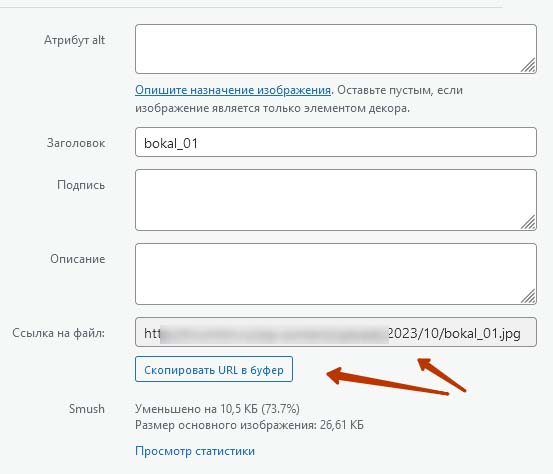
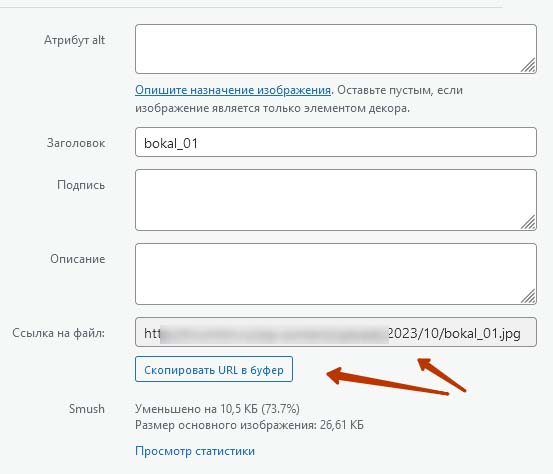
Не переживайте, вы можете добавить фон через стили. Для этого загружаем изображение в медиафайлы и копируем на него ссылку.


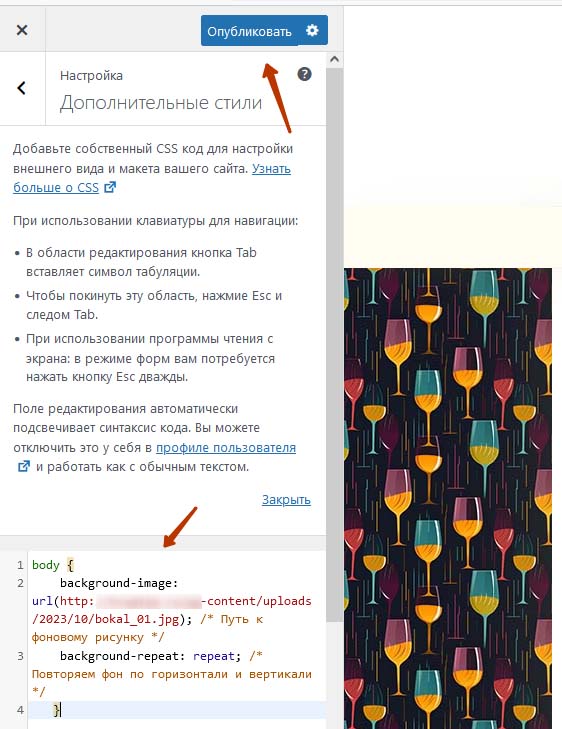
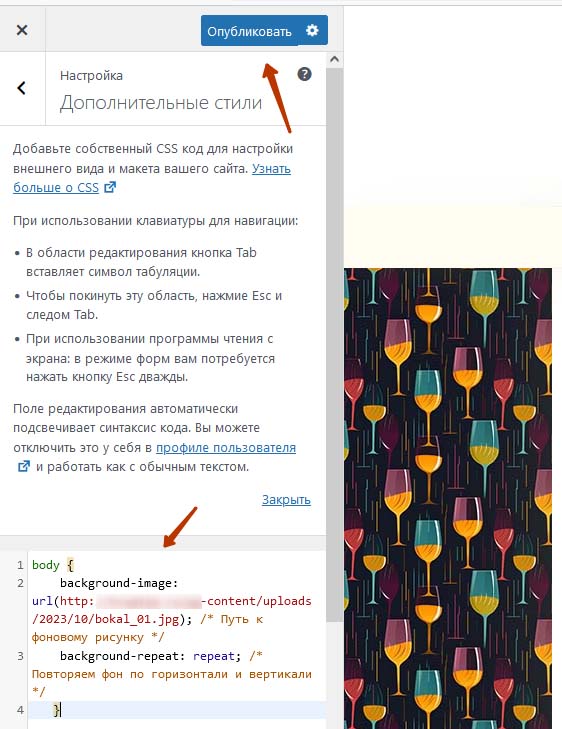
Теперь нам нужно вставить ссылку на изображение в специальный код, который добавляет фоновое изображение для тела (body) нашего блога.
body {
background-image: url(ССЫЛКА НА КАРТИНКУ); /* Путь к фоновому рисунку */
background-repeat: repeat; /* Повторяем фон по горизонтали и вертикали */
}После этого копируем код и переходим в знакомые нам настройки темы. Ищем раздел «Дополнительные стили» и вставляем вышеуказанный код.


Не забываем применить изменения. Теперь фоновое изображение будет повторяться по горизонтали и вертикали. Не забывайте, что в нашем магазине вы можете приобрести уникальные бесшовные фоны, которые будут только у вас и ни у кого больше.
Бесшовные фоны
Уникальные бесшовные фоны для ваших проектов по самым низким ценам.